SWELLの宣伝用広告を記事内に挿入したいのだけど、
そもそも作り方が分からない・・・
なんとなく作り方は分かるんだけど、
広告タグの部分に何を入力すればいいのか分からない・・・
本記事は、こんな疑問にお答えします。
- SWELLの商品紹介アフィリエイト広告の作成方法を解説
- 広告タグの部分に入力する文字列についても解説
SWELLには、ウィジェットとしてSWELLのプロモーションバナーを設置する機能はありますが、記事内にSWELLの宣伝用広告を挿入するには、「広告タグ」機能を使って自分で設定する必要があります。
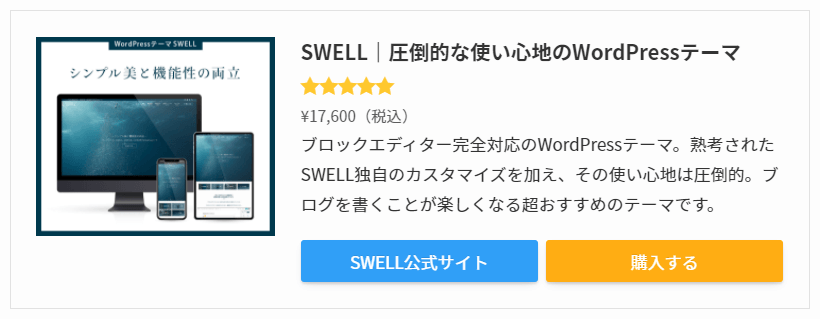
具体的な作成方法を解説するまえに、完成イメージをお見せします。
完成するとこんな感じに表示できます

それでは、設定画面の画像を使いながら、初心者の方にも分かりやすいよう解説していきます。
広告タグ機能を使ってSWELLのアフィリエイト広告を作成
早速、SWELLに搭載されている「広告タグ」機能を使って、広告ブロックを作っていきます。
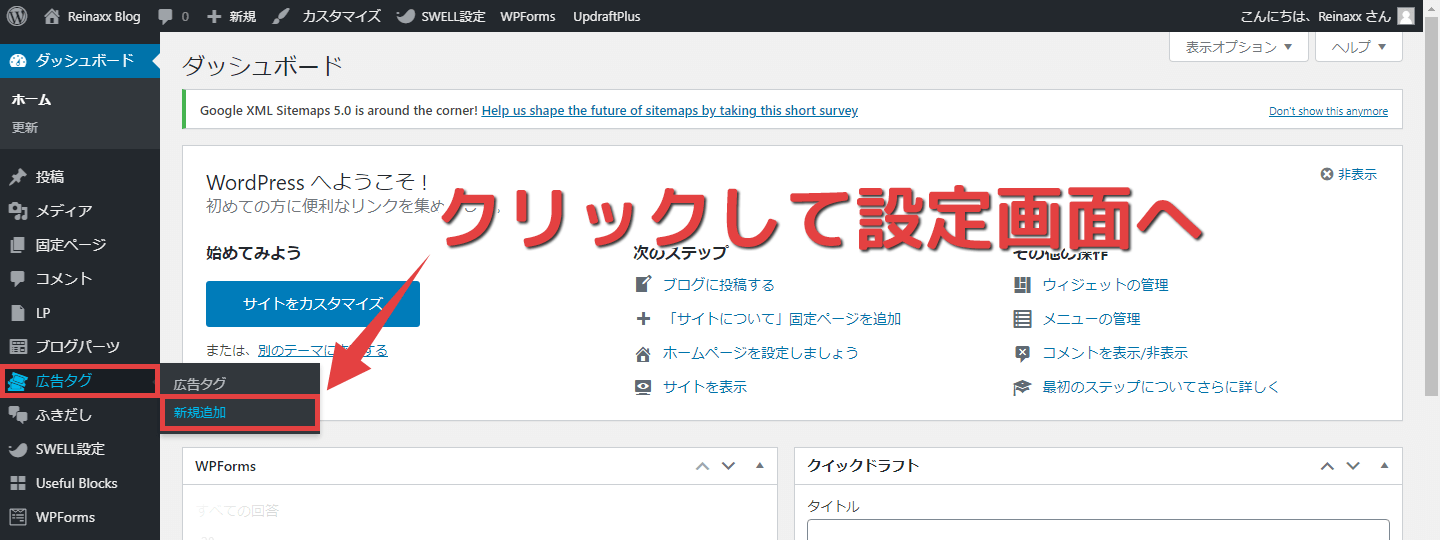
[広告タグ] > [新規追加] と進み、必要事項を埋める
WordPress管理画面の画面左側のサイドバーにある「広告タグ」という項目にマウスカーソルを移動しさせ、「新規追加」をクリックします。

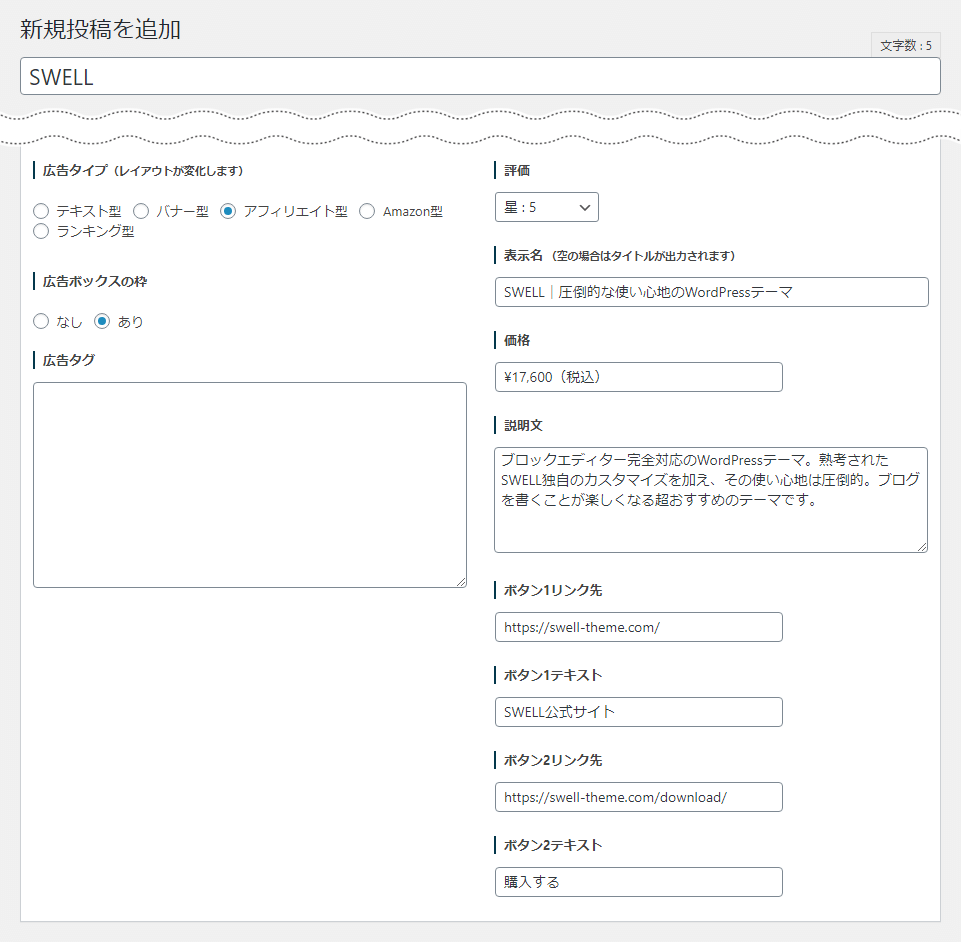
広告タイプ「アフィリエイト型」を選択した後、必要事項を埋めて広告ブロックを作成します。
「広告タグ」の部分は後程解説しますので、ひとまず空白のままでOKです。

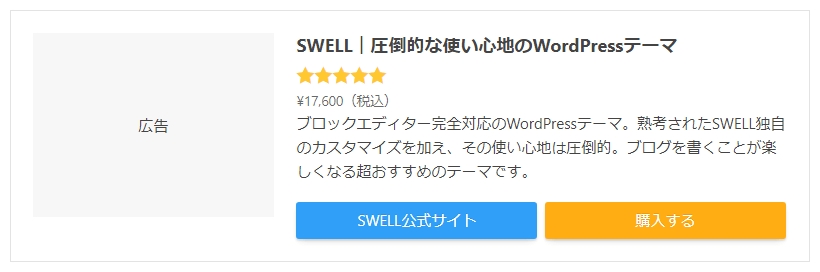
ここまで入力が完了すると、広告部分はこのようになっているかと思います。

広告タグの部分には何を入力すればいいのか?
「広告タグ」の部分には、htmlコードを記述することができ、SWELLのバナー画像へのリンクを指定することで、広告部分にSWELLのバナー画像が表示されます。
<img src="ブログのサイトアドレス/wp-content/themes/swell/assets/img/swell2_pr_banner.jpg" alt="SWELL">完成イメージ(バナー画像はリンクなし)

これだけでも十分なのですが、実際に表示される広告のバナー画像部分をクリックすると、バナー画像が拡大表示されます。
バナー画像をクリックしたときも、SWELLの公式サイトが開くようにしたい方は、「広告タグ」の部分に以下のhtmlコードを入力してください。
<a href="https://swell-theme.com/" target="_blank" rel="noopener nofollow">
<img src="ブログのサイトアドレス/wp-content/themes/swell/assets/img/swell2_pr_banner.jpg" alt="SWELL">
</a>
完成イメージ(バナー画像もリンクあり)
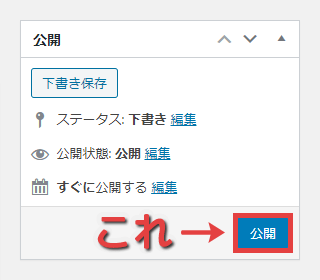
すべての項目の入力が完了したら、「公開」ボタンを押すのをお忘れなく。

作成した広告を記事に挿入
ここからは、作成した広告ブロックを記事に挿入する方法を解説します。
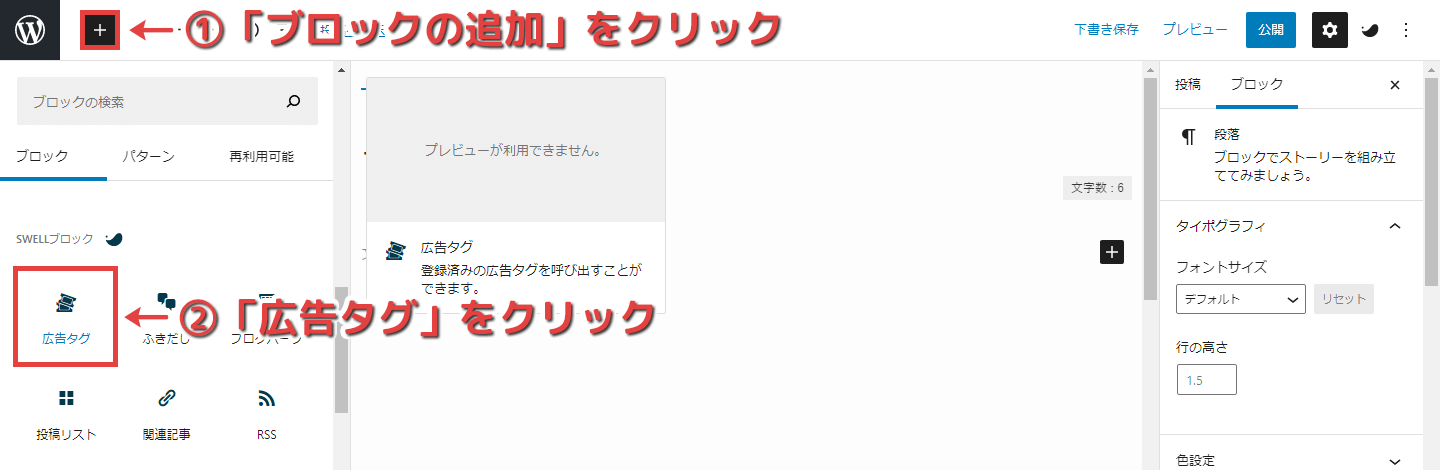
記事の編集画面左上にある「ブロックの追加」をクリックし、次に「広告タグ」をクリックして広告タグブロックを挿入します。

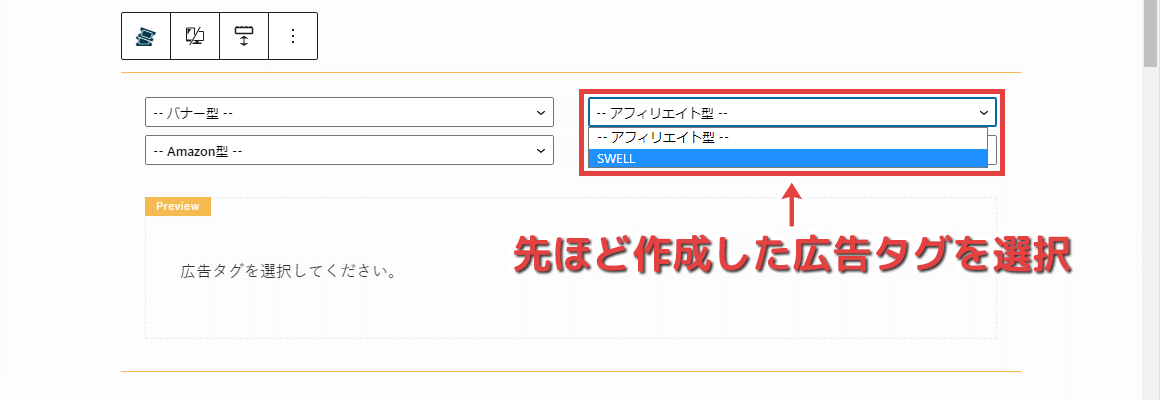
次に「アフィリエイト型」の中から「先ほど作成した広告タグ」を選択します。

編集画面上でこのように表示されていればOKです。



コメント